
JSTOR recently announced that it has reconfigured its user interface using responsive design techniques. Their press release reads:
Rather than a device-specific app or a separate mobile site, we’ve used responsive design to implement an under-the-hood overhaul that enables the JSTOR interface to adapt to the screen size of a device, automatically. In responsive design, areas of the pages on the site are reflowed, moved, or hidden to present a simpler but fully functional experience for researchers.
To see what they are talking about, go to the JSTOR website using a desktop browser. Then gradually make the browser window narrower until it is about the width of a mobile phone. You’ll see that when the browser window approaches the size of a mobile phone, there is a break point and the site reflows to accommodate the smaller form factor.
Big deal, you might say, lots of websites have mobile optimized views and have for years. Lots of sites can automatically detect a user’s device and display the appropriate view. This is true. However, most such sites detect a mobile device and redirect the user toward to a different URL with a separate site configured for (in most cases) smartphones. Some more modern sites use the same URL but only display a single “mobile view” to those on a phone. And while this approach has sufficed for most mobile use cases for many years, the proliferating variety of mobile devices and form factors, requires a different approach.
While nascent in STM and scholarly publishing, the user interface design world has been abuzz with the potential of responsive web design for some time and a number of sites using responsive web design techniques are now appearing. What JSTOR is doing, with a single break point, is just the first step. Additional break points and content flow grids can be developed to optimize for a wide variety of devices, including large and small smart phones as well as various tablets and e-readers. Users can be presented with a tablet view optimized for reading in one or two column mode (not unlike the basic user experience on a Kindle or Nook app).
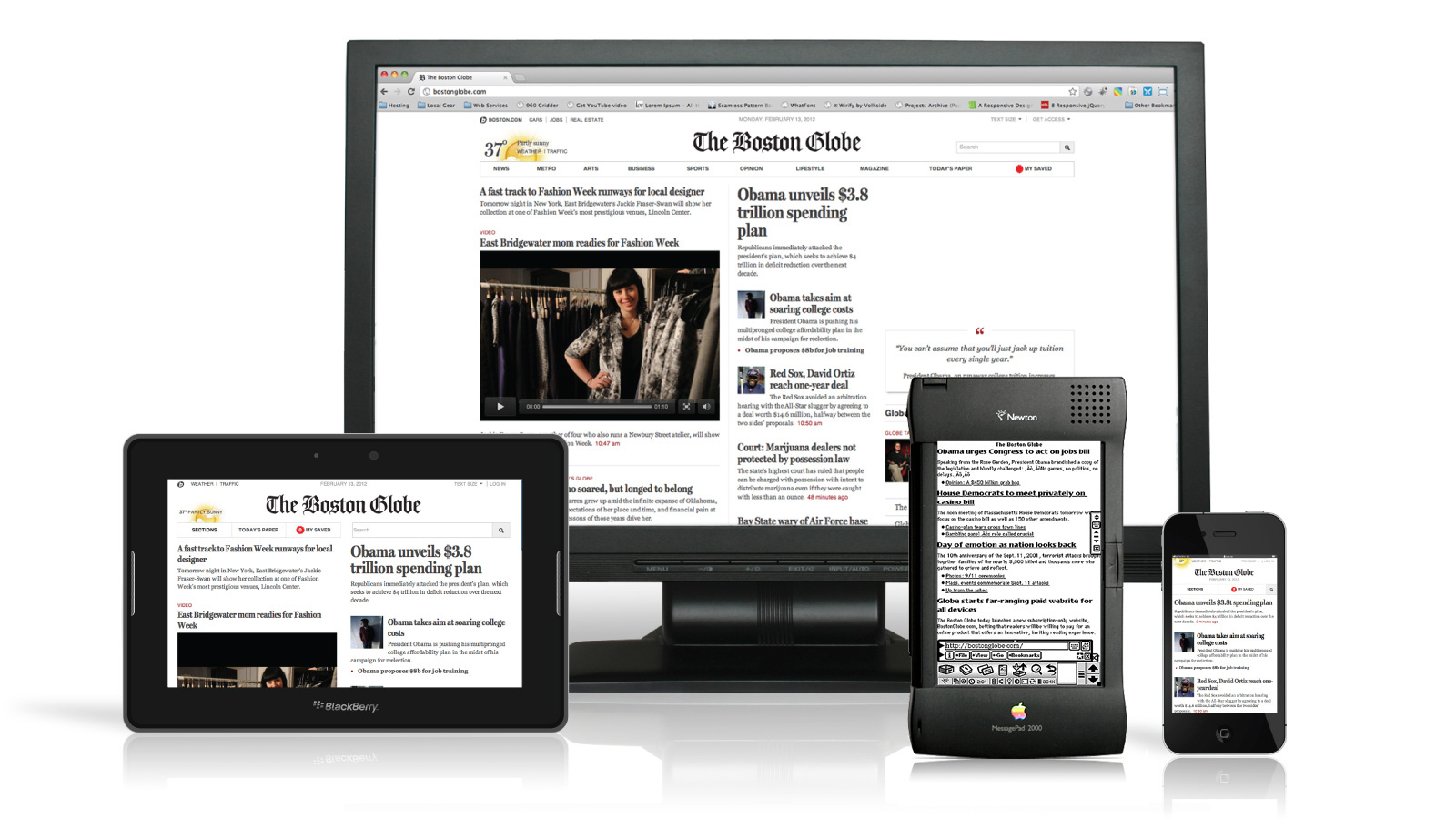
The most notable example of responsive design (outside of the STM and scholarly space) is probably the Boston Globe. Again, try slowly expanding and contracting the site with your browser and watch it go from three columns (ideal for desktops) to two columns (ideal for tablets) and then finally to a single columns view (for smartphones). The site, however, is not simply dropping columns. The global navigation bar changes, ad positions move, image sizes change, and story position adjusts. The site adjusts for the user’s device or use case dynamically.
Responsive web design, especially the complex variety seen in the Boston Globe, is not easy to implement. It requires different workflows than many web developers are used to. While the process can begin with traditional wireframes and glossy design work, given the number of variations and nuances to content flows, ultimately a designer and a user interface developer need to work in close concert (or a user interface developer needs the skill set to be able to interpret a design on the fly). While this requires some retooling and retraining, the end result is worth it. Responsive design provides a relatively cost-effective alternative to device native (iOS, Android) and HTML5 web applications (meaning locally cached apps, such as that of the Financial Times, built using HTML5 as opposed to the Objective-C or Java programming languages used in iOS and Android respectively) . Moreover, the lines between responsive design and HTML5 applications will likely blur over time as responsive design incorporates more “app” like functionality (such as content caching for offline use).
While JSTOR is among the first to experiment with responsive design in the STM and scholarly space, look for many others to follow close behind with increasingly sophisticated templates that improve user experience and push the boundaries of web delivery to mobile devices. In the short term, responsive web design is likely to bring incremental improvements to existing products. In the longer term, however, responsive web design has the potential to fundamentally change the rules for product development, enabling publishers to put the mobile experience at the forefront of product design while still working in a web context.
Discussion
26 Thoughts on "Responsive Web Design Comes to Scholarly Publishing"
I can see the operational simplicity of this approach but if all of the content is retained as the screen gets smaller then the scroll length becomes endless. I am on my iPad and the Globe comes in at seven screen heights long. On a phone it might be 70 screen heights long or more, but I have not tried it to see.
Designing how to put large format Webpage content on small screens normally requires either dropping content or segmenting and hyperlinking it, which is laborious and hence expensive. So-called responsive design may be the affordable alternative but the price will be huge scroll lengths. There is no other way to squeeze 144 square inches of content into a 4 square inch screen.
As a hypertext nut I have always thought it unfortunate that the Web designers went the large format cram it all into one page route, making Webpages look like magazines. They missed the HT in HTTP. Designing for the tiny screen brings this all home to roost. But that is just me.
The “leave everything in but make the user scroll” approach in a design choice, not a forced constraint. A designer could elect to display less content in a mobile context.
Great article! It seems as though the JSTOR site actually has multiple breakpoints that accommodates all devices. Although more subtle than a site like The Boston Globe, the JSTOR site does various things at higher breakpoints for tablets and smaller desktops. For instance, you’ll notice a little slide out bar on the right side of the screen that actually happens at a “tablet” breakpoint around 640px screen width.
Question: if responsive design isn’t HTML5 or Objective-C or Java, what is it?
CSS, mostly
It is HTML (5 or otherwise), along with CSS3. RWD is less a set of different technologies and more a different approach to design using mostly the same technologies.
Responsive Design is actually a concept enabled by CSS3. The CSS3 spec includes a feature called Media Queries, which allow developers to apply different styles in “real time” as it detects screen size, pixel density, orientation, etc. After defining “when” these styles should occur and actually implementing them, you have a responsive website. Easier said than done though :).
Indeed, the simple sounding term “styles” hardly captures the design issues here. Big screen design simply does not work on little screens. Former SK chef Alix Vance and I have a little essay on this issue — “Reference Content for Mobile Devices: Free the Facts from the Format” at
http://resources.igi-global.com/Marketing/ALIS_Newsletter/March_2011/Essay_3/Essay_3.htm
Nice to see JSTOR pioneering on this front. My lab website employs a responsive grid: http://perlsteinlab.com. This architecture is becoming increasingly popular in the self publishing space, too.
A little further info from Adobe
http://blogs.adobe.com/jnack/2012/09/adobe-unveils-a-new-responsive-design-tool-edge-reflow.html
Not only is this all based on HTML5, CSS3 (including Media Queries), etc., it is all basically fully aligned with EPUB 3. The IDPF has a working group on Advanced Adaptive Layout that will shortly be producing a modular update to EPUB 3 that will extend the EPUB 3 standard to address this. That will not only make this easier to do in a standard way, it will also enable reading systems to _implement_ it in a standard way.
I should have identified myself earlier, my apologies. My name is Tom Alexander and I am a developer at ITHAKA. In my excitement to jump into the conversation and clarify, I neglected to do so in my original post. In any case, I’m very happy to answer any questions about the project and our implementation – we’re thrilled to be moving in this direction with the platform!
Lovely that JSTOR is implementing a responsive design. So we navigate smoothly on our smartphones, and reach..? a PDF. The ultimate in fixed layout. I wonder how users will react to this in years to come. What kind of investment is required to get to pure text representation (with or without ‘page numbers’ as citation anchors).
Yes one does reach a PDF, but once I hit the DL button on my iPhone and opened the PDF on iBooks I could read the article just fine: http://i.imgur.com/NTYDx.png
I agree that PDFs aren’t the best case scenario but it definitely doesn’t invalidate JSTOR making their content more easily available via mobile devices.
This is the way to the future of web design. 70% of the total searches coming from mobile devices. Adapt or become extinct is the game.
Interesting, at Amsterdam University Press we have done the same thing with the Academische Boekengids – a Dutch language (Open Access) journal containing book reviews which also provide an overview of developments in a scientific or scholarly field.
It is still in beta, but you can find it at: http://abg-app.eu
Nice article.
We’ve been working on responsive approaches for some time now and have built it into our platform to make it a standard part of our offer. For a good example see http://www.accessengineeringlibrary.com/ – a responsive site we delivered to McGraw-Hill in Q1 2012. You’ll note that http://www.nature.com is also now responsively designed. Its an approach gaining traction by the day.
Of course RD is not a silver bullet for the must-solve issue of distributing content to multiple untethered platforms. But it’s pretty close. The web app vs native app debate can become rather dogmatic. I think the honest truth is that no one really knows what will win out in the end.
The advice we give our clients is that if you have some highly focused content sets that can be delivered to create what we term a ‘microexperience’ then a native app may be the way to go. But the majority will probably find that a responsive solution is good enough. I just presented on this at ALPSP (http://www.alpspconference.org/) and it seemed a well received perspective. Everyone is shouting about the growth of mobile but its worth remembering that of the 300+ publisher sites we control access to via our AMS only around 5% of the content is accessed via mobile. So cost of reach becomes critical. The cost of reach of either developing highly device specific CSS (a now obsolete idea I think) or a native app is prohibitive when compared to the cost of reach for a responsive solution. Of course you need to change the way that projects are specified but we have found that its not a show stopper in terms of cost.
Agree completely — RWD is about methodology, code management, and good design — not just media queries. The RWD you read about is reality only for brochure and news sites, not for web applications.



